How to Use GTmetrix PageSpeed to Improve Your Internet site's Mobile Efficiency
How to Use GTmetrix PageSpeed to Improve Your Internet site's Mobile Efficiency
Blog Article
Maximize Site Effectiveness With Gtmetrix Pagespeed Analysis
In today's digital landscape, site efficiency is extremely important for customer satisfaction and retention, making tools like GTmetrix necessary for efficiency analysis. By analyzing vital metrics such as Page Tons Time and efficiency scores, companies can discover concealed inadequacies that may impede their online existence.
Recognizing GTmetrix Overview
GTmetrix is a powerful tool created to evaluate web site efficiency, giving vital understandings that help optimize loading speeds and boost customer experience. By supplying detailed reports on various facets of a web site's efficiency, GTmetrix enables designers and webmasters to determine potential bottlenecks and boost overall efficiency.

Additionally, GTmetrix allows individuals to examine their websites from several geographical places and throughout various gadgets, guaranteeing an extensive efficiency assessment. This ability is essential for comprehending exactly how various elements, such as server place and gadget type, can affect user experience. In general, GTmetrix functions as an indispensable resource for anybody seeking to enhance their site's performance and provide a smooth experience to users.
Key Metrics to Assess
Assessing crucial metrics is essential to understanding a web site's efficiency and determining locations for enhancement. GTmetrix offers several critical metrics that offer insights into a site's efficiency.

An additional essential metric is the PageSpeed Score, which assesses an internet site's performance based on different elements and ideal techniques. The YSlow Rating matches this by evaluating the website according to Yahoo's performance standards.
Additionally, assessing the Waterfall Graph is essential, as it aesthetically represents the loading sequence of all web page components, enabling the identification of traffic jams or delays. Last but not least, the number of Requests indicates the number of sources are packed, which can influence tons times; decreasing these demands typically brings about boosted performance. Focusing on these vital metrics will help enhance website efficiency successfully.
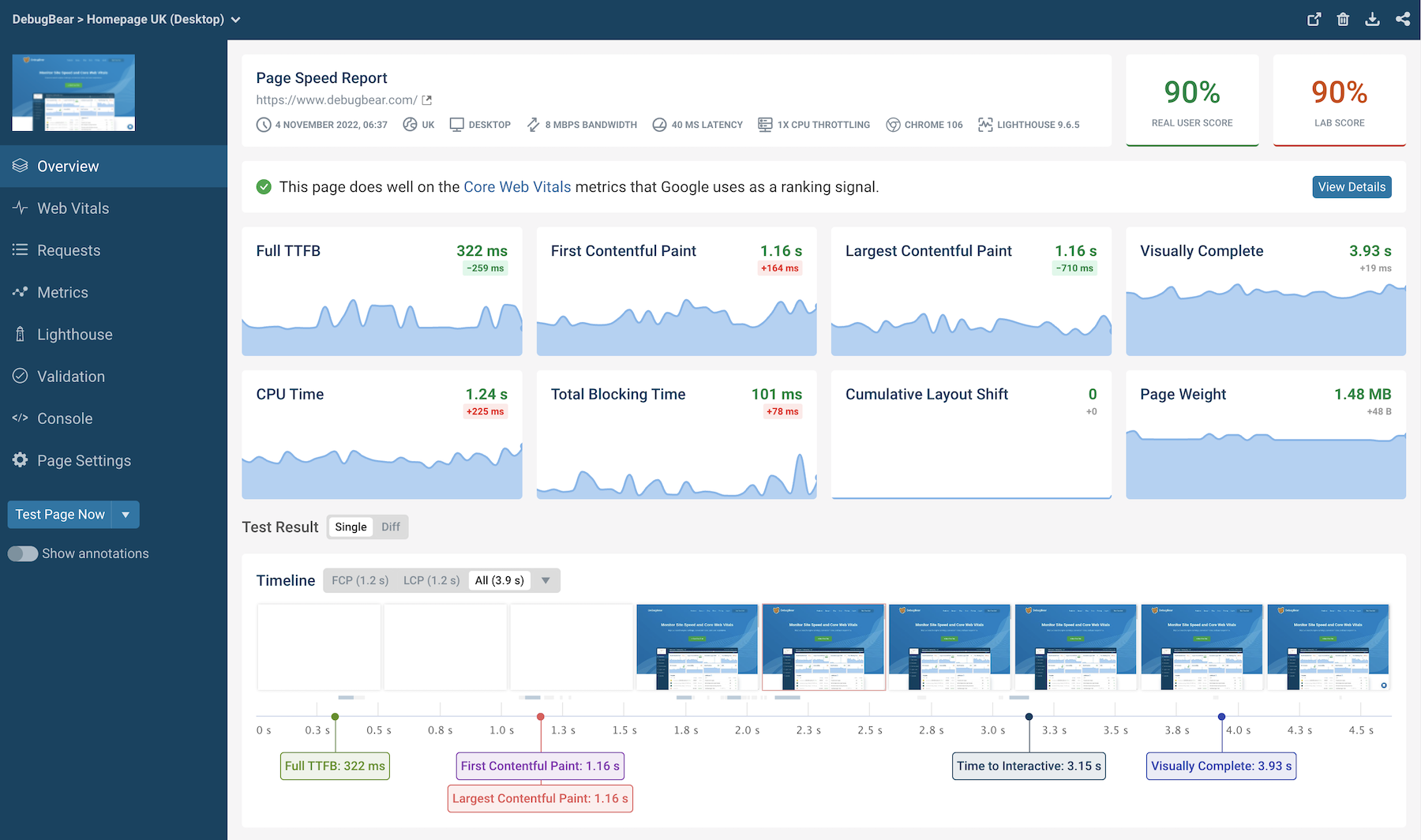
Analyzing GTmetrix Reports
Understanding the details of a GTmetrix record is important for web designers and developers aiming to boost site efficiency. gtmetrix pagespeed. A normal report is split right into a number of essential areas, including the efficiency rating, waterfall graph, and recommendations. The efficiency rating, stemmed from both Google Lighthouse and Web Vitals, uses a fast picture of exactly how well the website is performing, with scores varying from 0 to 100
The waterfall graph aesthetically stands for the loading sequence of web page aspects, permitting users to identify bottlenecks. Each entrance in the chart information the request made, the period taken, and the type of source, facilitating a granular analysis of filling time.
Furthermore, the referrals area gives workable understandings customized to the particular efficiency issues found. These recommendations are typically categorized by their prospective effect on performance, assisting developers prioritize which alters to execute first.
Implementing Recommended Changes
After interpreting the understandings given in the GTmetrix report, the next action entails implementing the recommended changes to enhance site performance. Prioritization is crucial; emphasis initially on high-impact pointers that can generate immediate results.

Following, deal with any type of render-blocking sources determined in the report. This frequently includes delaying the loading of JavaScript and CSS files or inlining crucial styles. By simplifying these elements, you can enhance perceived loading times and overall customer experience.
Utilize web browser caching to store frequently accessed resources locally on customers' devices. This minimizes web server demands and speeds up page loading for return site visitors.
Finally, think about executing a web content delivery network (CDN) to disperse web content much more efficiently across numerous geographic locations, minimizing latency.
Each of these adjustments can substantially enhance web site performance, resulting in find out here now boosted individual satisfaction and potentially higher conversion rates (gtmetrix pagespeed). By methodically using these recommendations, your website will be better placed to carry out ideally in today's affordable electronic landscape
Monitoring Performance In Time
Continually keeping an eye on website efficiency is important for keeping optimum efficiency and user experience. In time, numerous aspects, such as updates to web innovations, changes in customer actions, and raised traffic, can substantially influence your website's performance metrics. Utilizing tools like Gtmetrix enables organized monitoring of key efficiency indicators (KPIs) such as page load times, total web page dimension, and the variety of requests.
Establishing a regular monitoring routine is vital. Weekly or month-to-month analyses can aid identify trends and determine particular problems before they intensify into larger troubles. By examining historic efficiency information, web designers can correlate modifications in efficiency with content additions or certain updates, making it possible for educated decision-making regarding future optimizations.
Furthermore, setting performance benchmarks based on industry criteria supplies a clear target for ongoing enhancements. Alerts for considerable performance inconsistencies can better improve responsiveness to prospective issues.
Verdict
In verdict, leveraging GTmetrix PageSpeed you can find out more analysis considerably boosts web site effectiveness by supplying crucial understandings right into efficiency metrics. Continual tracking of efficiency metrics makes sure that enhancements are suffered over time, enabling for a positive strategy to emerging problems.
In today's more helpful hints electronic landscape, web site performance is vital for individual fulfillment and retention, making tools like GTmetrix important for performance analysis.Additionally, GTmetrix allows customers to evaluate their websites from several geographical places and across different devices, making certain a comprehensive performance assessment. In general, GTmetrix serves as an indispensable resource for anyone seeking to enhance their web site's efficiency and provide a smooth experience to individuals.
By assessing historic performance data, web designers can associate modifications in efficiency with certain updates or material enhancements, allowing educated decision-making regarding future optimizations.
In conclusion, leveraging GTmetrix PageSpeed evaluation dramatically improves web site effectiveness by supplying vital insights into performance metrics.
Report this page